

- ADOBE DREAMWEAVER TUTS HOW TO
- ADOBE DREAMWEAVER TUTS INSTALL
- ADOBE DREAMWEAVER TUTS SOFTWARE
- ADOBE DREAMWEAVER TUTS CODE
- ADOBE DREAMWEAVER TUTS TRIAL
Same with CSS Preprocessors, which is only important when you use that kind of thing. We will deal with everything under Servers on the left side later. This can be a good idea since it gives you version control but you can skip it for now. You also have the possibility to associate your new project with a Git repository. This is up to you, but it usually makes sense to keep all projects in one place for simplicity’s sake. Then, you need to choose where to save it. The first step is to give your site a name.
ADOBE DREAMWEAVER TUTS HOW TO
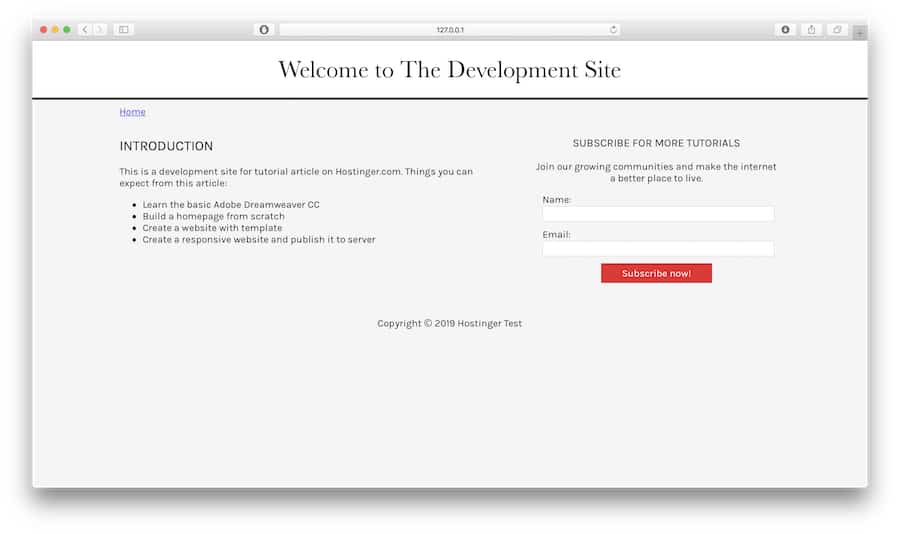
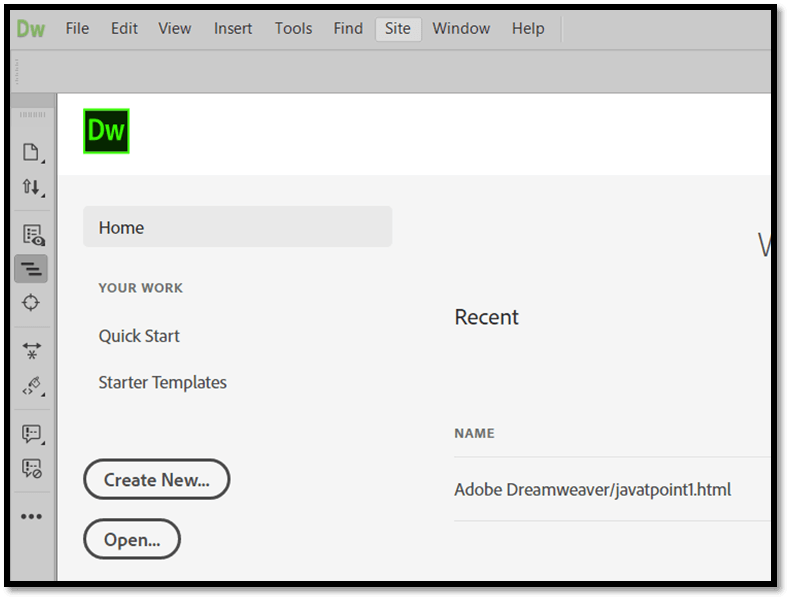
Good job! Now let’s start a project and learn how to use Dreamweaver to create a website. When you first start Dreamweaver, you will see this screen.Ĭhoose to start with a sample file and you are done with the setup process. Then, when the program is done installing, click Start Trial. If you are already using Creative Cloud, you can simply click Try inside the client next to Dreamweaver CC.

Just follow the vendor’s instructions and you should be good. That’s the central program Adobe uses to manage all its products, whether you subscribe to Dreamweaver, Photoshop, or any of their other offerings.
ADOBE DREAMWEAVER TUTS INSTALL
Note that you might have to install the Adobe Creative Cloud to get started.
ADOBE DREAMWEAVER TUTS TRIAL
You can use the Free Trial option to test out the software. Dreamweaver Setup and Website Design Process (Step-by-Step)Īs a first step, you need to acquire Dreamweaver from the official Adobe website.

There are a lot more features and you will see many of them in action in the upcoming Dreamweaver tutorial for beginners. That way, you can see it without having to upload your files to a server or fire up the browser. The best part: if you change anything in your code, Dreamweaver will automatically display it on the visual side as well. That way, you don’t have to scroll through the entire file but can only deal with the parts you need to work on.ĭreamweaver supports the most important languages for web design ( HTML5, CSS, JavaScript, PHP) and a lot more.
ADOBE DREAMWEAVER TUTS CODE
It allows you to visually shrink parts of your code when you don’t need them.
ADOBE DREAMWEAVER TUTS SOFTWARE
From the official website of the city of Phoenix, Arizona over the FCC to Goodwill, well-known names rely on the software to design their websites. According to BuiltWith, it boasts a number of high-profile users. This might also be the reason why big names out there trust Dreamweaver. That way, theoretically, you can put together an entire website by hand and upload it to your server. Instead, as you will see in the tutorial below, Dreamweaver will automatically create the necessary markup for you. This is very useful because it allows you to build the skeleton of a website (including Bootstrap sites) quickly and without the need to write a single line of code. Basically, you see your website as you would see in a browser but also have the ability to manipulate it. It allows you to place website elements the way you create a layout in Word. The visual design toolbox basically lets you build websites with your mouse. Create Websites Through a Visual Design Interface What makes it special is that it is somewhere between a CMS or WYSIWYG editor (where you control everything about your website through a visual interface) and a pure code editor. That means it’s a piece of software that combines different tools to make web design and development easier. On the surface, Dreamweaver is an IDE ( Integrated Development Environment). Total time to create a website using Dreamweaver: ~2-3 hours

How to build a Dreamweaver website (table of contents):


 0 kommentar(er)
0 kommentar(er)
